Cubemap Portal Device
Developed with
Unreal Engine
Blender
Hi there, ready to jump into another portal? Buckle up and have all the worlds in your palm.
Portal
Browser
Cubemap Network




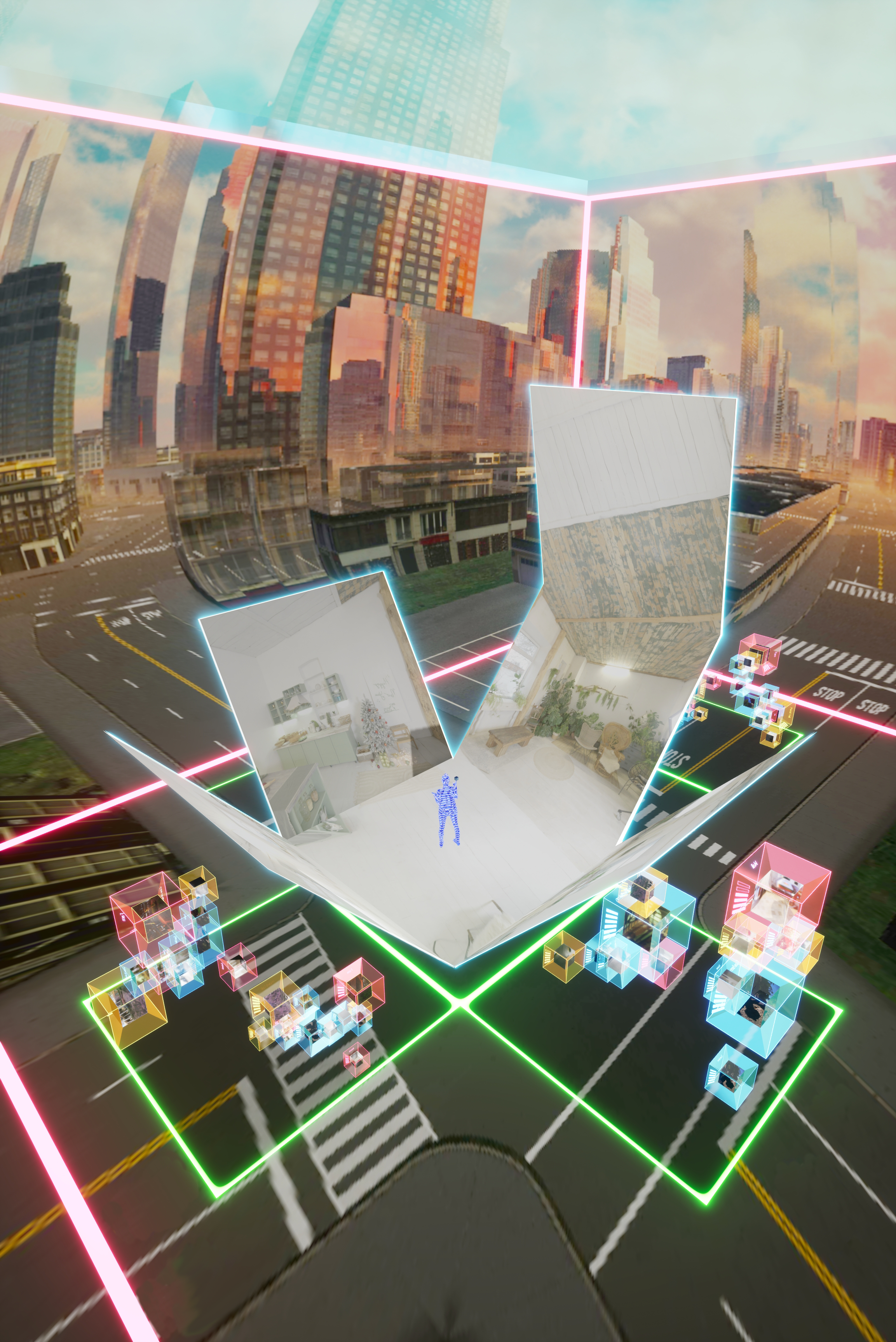
“Cubemap Portal Device” is a foldable cube that allows you to teleport through different places.
To teleport users, the portal device is designed based on a folding and unfolding mechanism. When the device is folded, the user is in a world created by a cubemap projected onto the device's six faces. When it is unfolded, the user is in a virtual browser of cubemaps, getting ready to be teleported into another saved space.

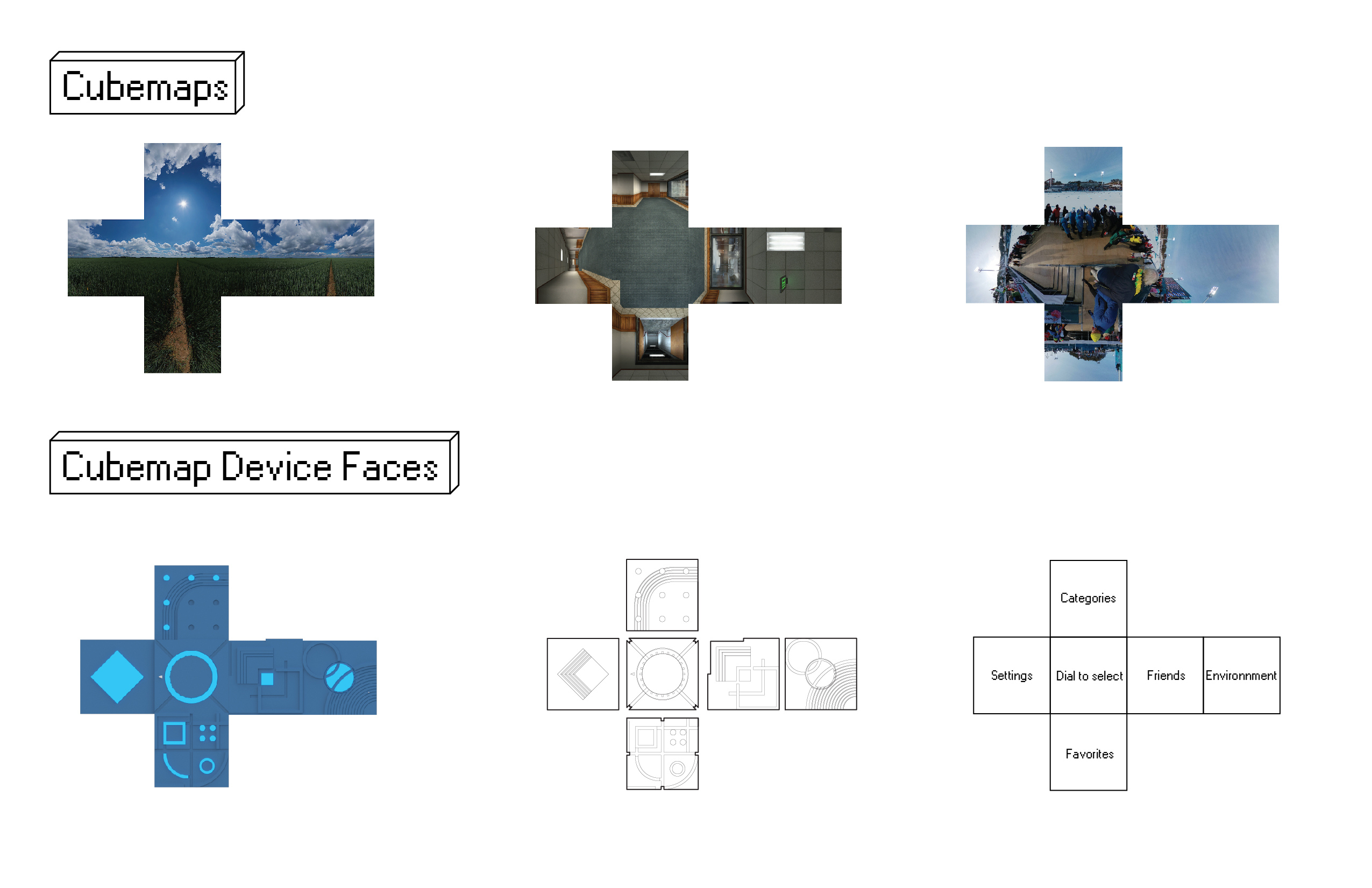
The Cubemap Portal Device's operation is based on cubemap theory, which is a common technique in computer graphics and game development to create simulations of reflections, skyboxes, and environments. The portal device has six faces, each representing a unique interface optimized for user experience. The buttons on these faces provide access to cubemap categories, friend status, profile settings, and browser environments.

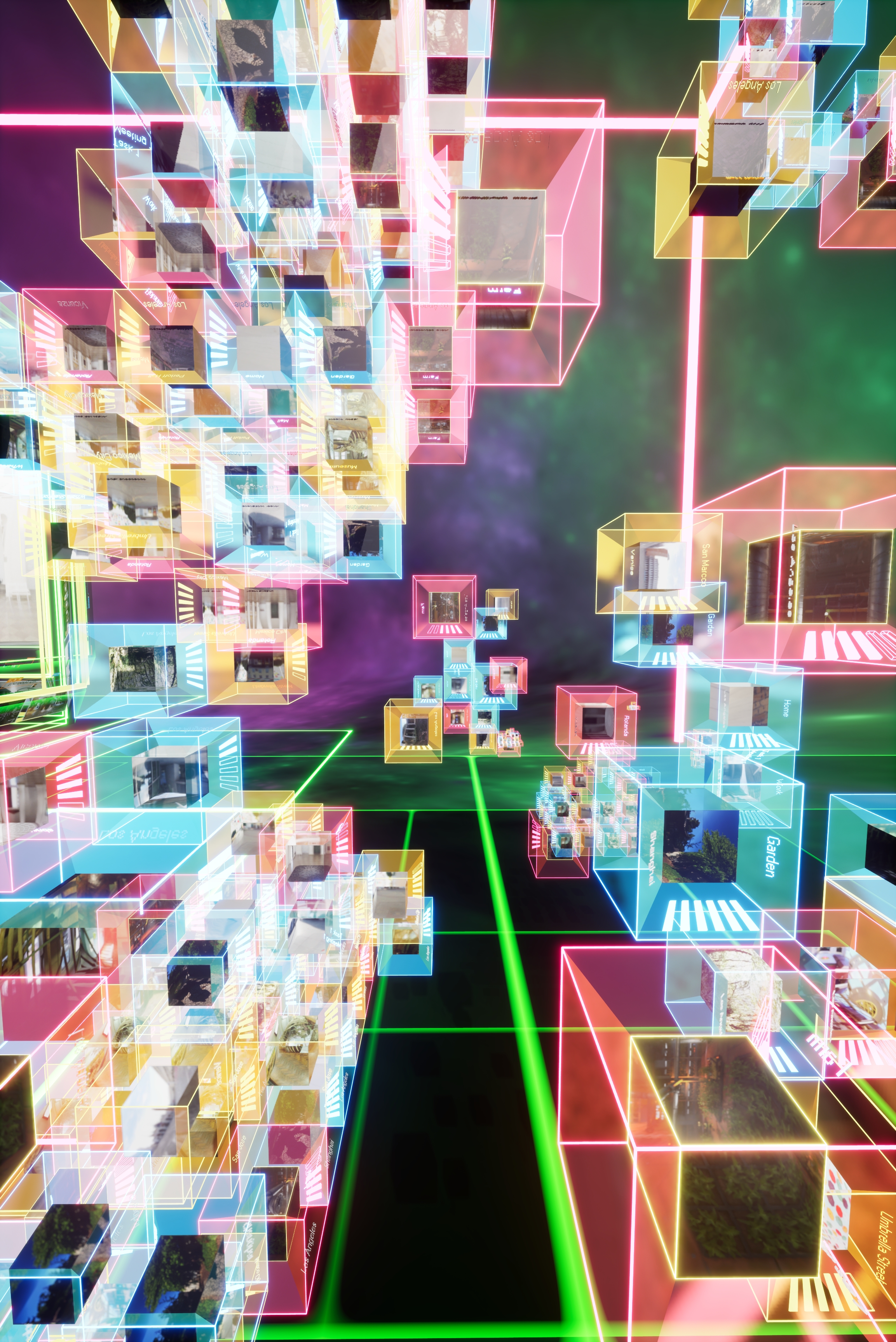
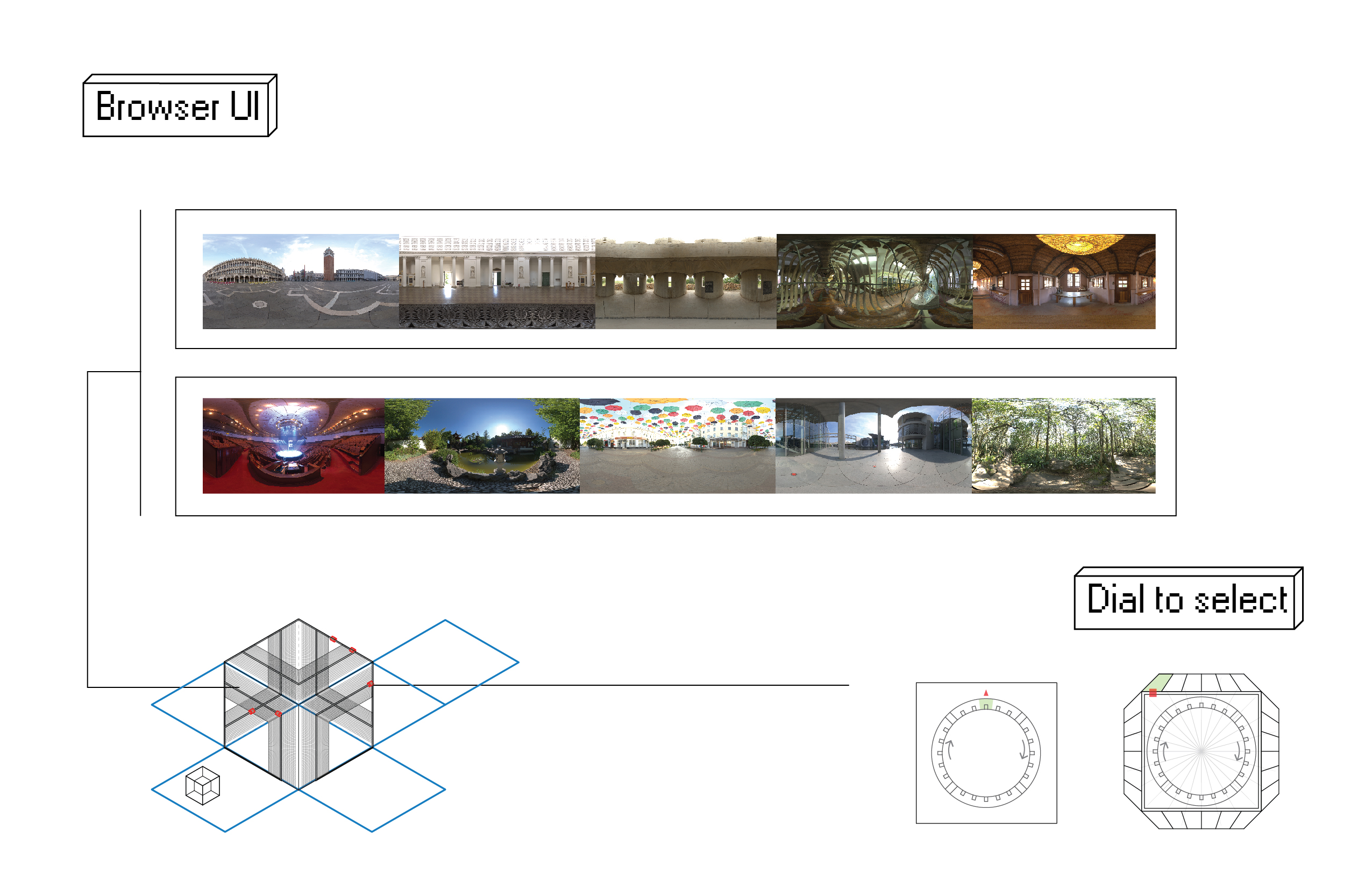
The virtual browser area in the portal serves as a pivot for the user to operate from inside. Within the browser, the users can browse all the cubemaps they haved saved, transfer objects from world to world, and exchange cubemap container with friends.

On each edge of the browser, there are two ui strips showing the information of each cubemap the user owns. The dial inserted in the device is synced with the cursors on the browser frame. The users can select the target cubemap by simply facing to one side of the frame and rotate the dial until the cursor is pointed to the right cubemap.
The longer stripe shows the cubemap thumbnails.

The shorter strip displays the name and address of the cubemaps and will notify the users if there are unfinished tasks, friend invitations, and future agendas. The color coding illustrates the current popularity of the space.

A cubemap container is a 3D visualized cubemap interface that conveys both soical and personal purposes. They can be freely aggregated together with different scales in the browser so that the users would be able to locate the target world like how they search for one specific book on the bookshelf.

@ Rui Qiu